Z08-01 开发文档-mr-ts-tank-2406
[TOC]
简介: 本项目是使用TS+Canvas开发的坦克游戏
创建环境
创建项目
1、在github中创建库
2、在gitee中同步github的项目
3、在本地父目录下克隆github中的项目
git clone git@github.com:rmRay/mr-ts-tank-2406.git4、在本地创建vite+ts的项目
pnpm create vite
# 名称 mr-ts-tank-2406
# 选 Vanilla
# 选 TypeScript5、复制mr-ts-tank-2406目录下的文件到克隆下来的目录中
6、修改./git/config配置文件
[core]
repositoryformatversion = 0
filemode = false
bare = false
logallrefupdates = true
symlinks = false
ignorecase = true
[remote "origin"]
url = git@gitee.com:meRay/mr-ts-tank-2406.git
fetch = +refs/heads/*:refs/remotes/origin/*
[remote "github"]
url = git@github.com:rmRay/mr-ts-tank-2406.git
fetch = +refs/heads/*:refs/remotes/origin/*
[branch "main"]
remote = origin
merge = refs/heads/main6、提交git,并推送到gitee和github中
git add .
git commit -m 'feat(init): 创建项目'
git push # 提交到gitee
git push github # 提交到github安装依赖
1、安装所有依赖
pnpm i2、安装 sass
pnpm i sass -D重置样式
1、安装 minireset 初始化样式
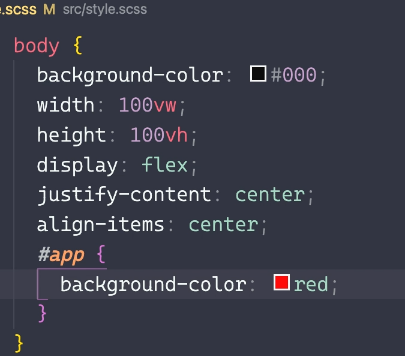
2、设置样式

3、插件:通过快捷键新建文件和文件夹
需要事先设置热键唤起该插件

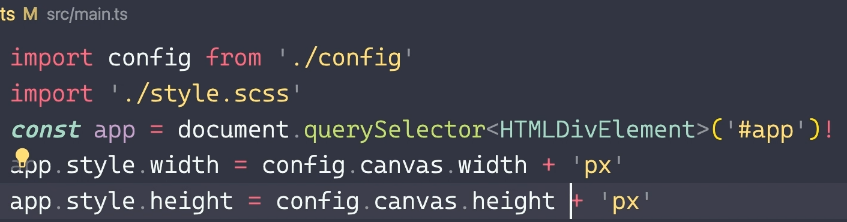
4、动态设置canvas尺寸
配置

设置

开发分析
通过创建众多的canvas,每个canvas管理某一类资源,如草地、墙、坦克等

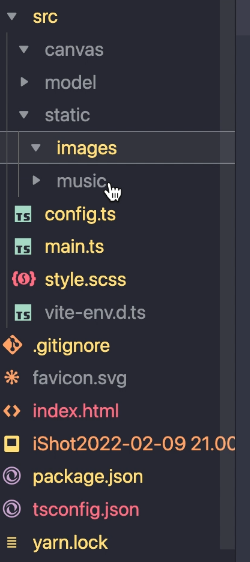
目录结构

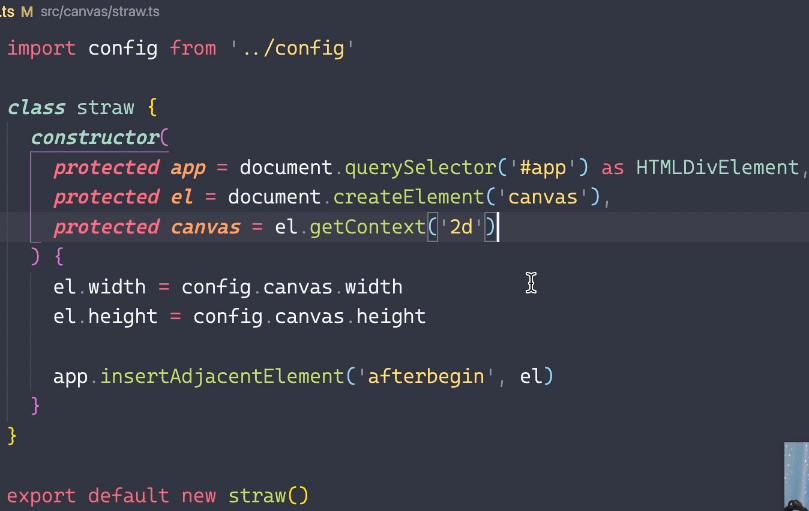
画布
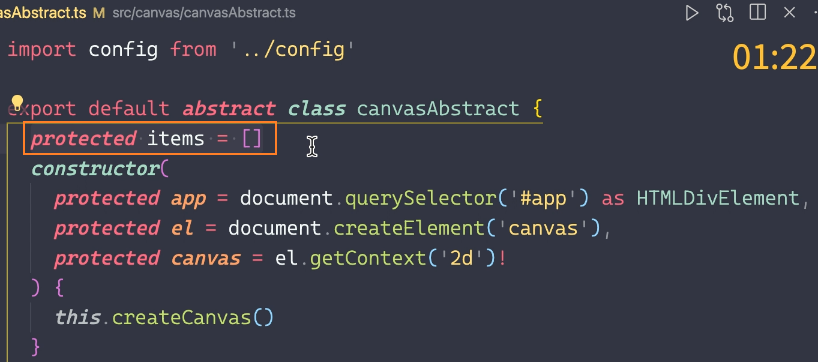
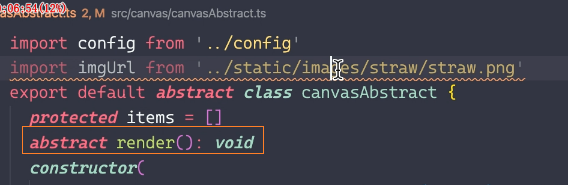
CanvasAbstract
定义抽象类
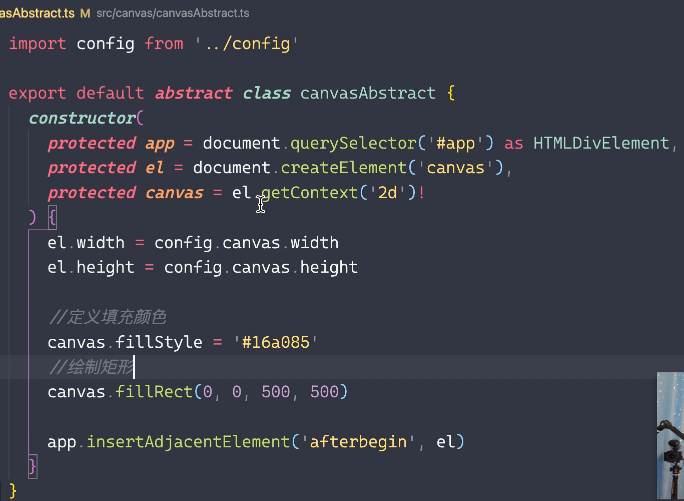
1、定义一个父级的抽象类CanvasAbstract

创建画布
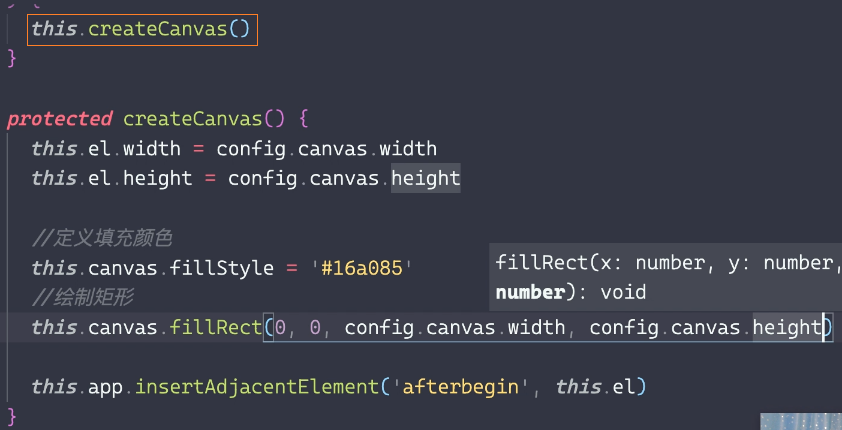
createCanvas(): 抽取创建canvas的代码段

存储对象
在类中定义items用于存储草地、坦克等对象的信息

绘制模型
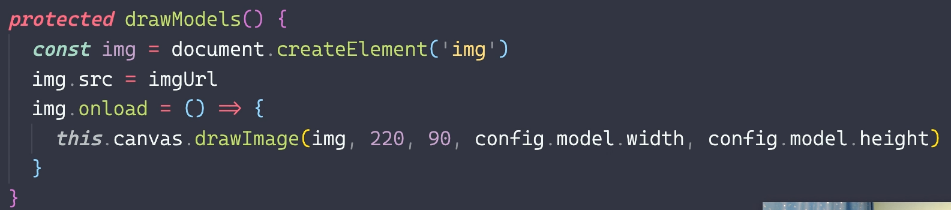
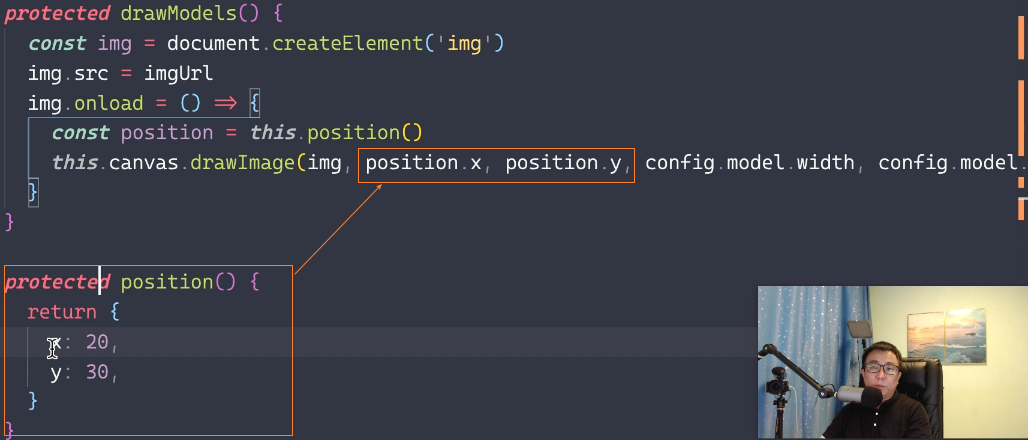
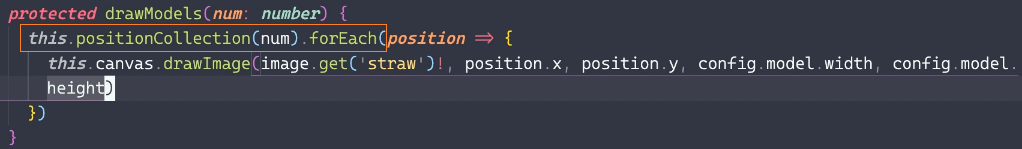
drawModals():
1、绘制模型(草地)



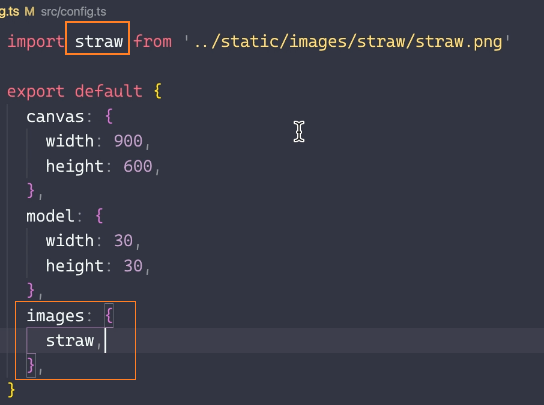
2、模型配置

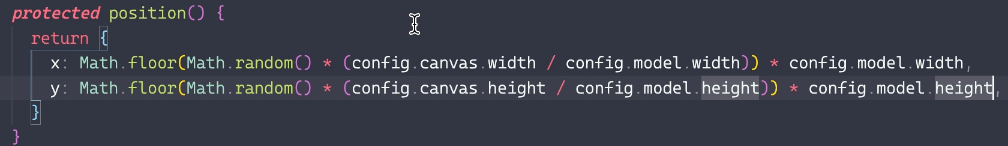
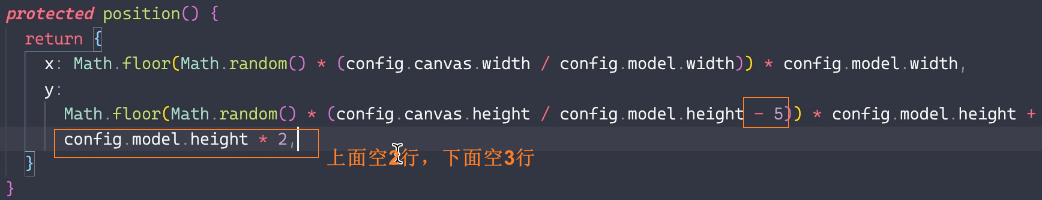
3、动态设置图片的坐标

4、抽取加载贴图
1 在配置中导入图片

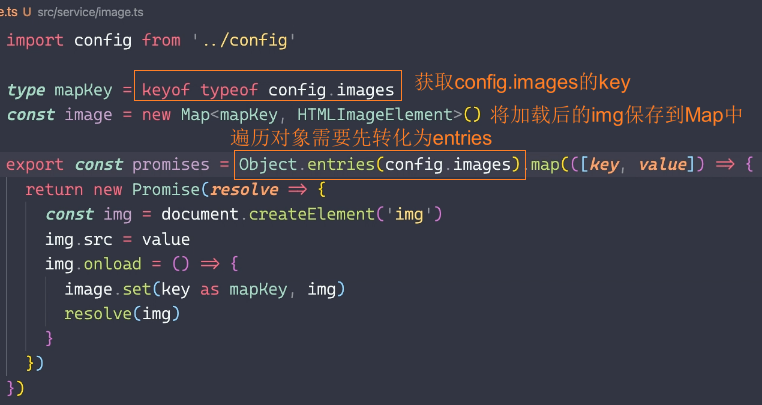
2 创建
image.ts文件,抽取加载图片的函数,返回Promise,因为加载图片是一个异步的过程
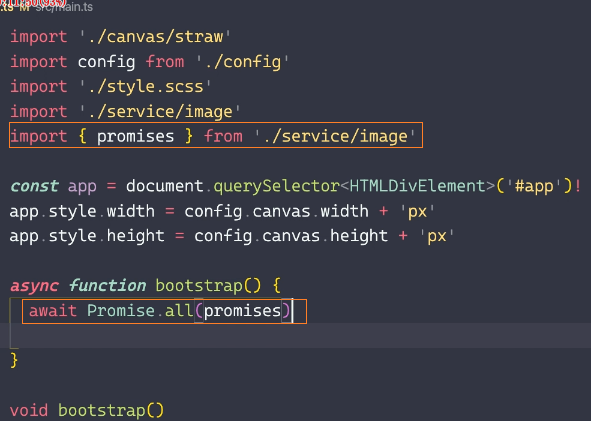
3 异步请求所有导出的img

5、优化: 优化模型贴图逻辑
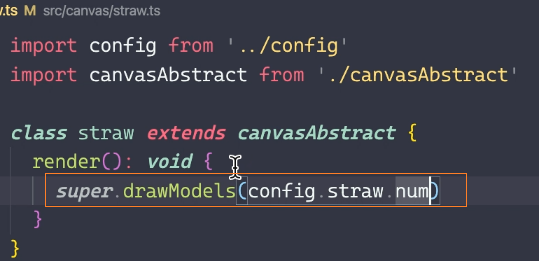
定义抽象方法render()

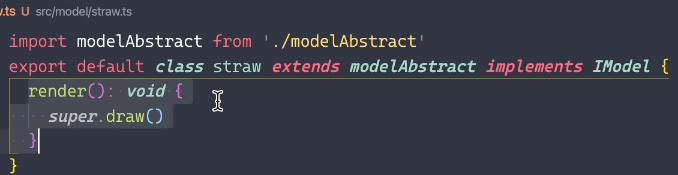
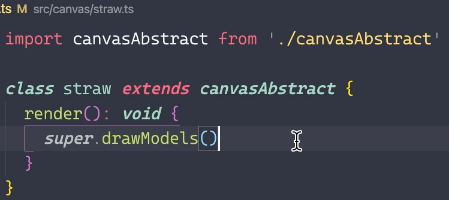
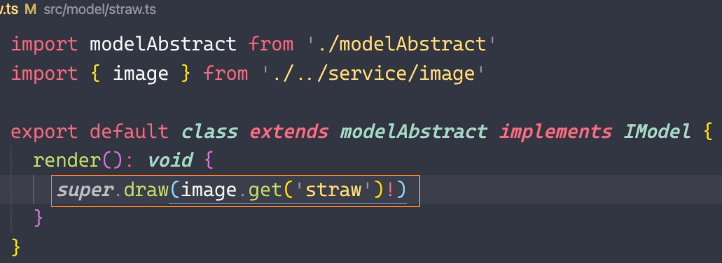
在Straw中实现render()

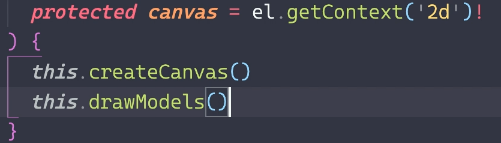
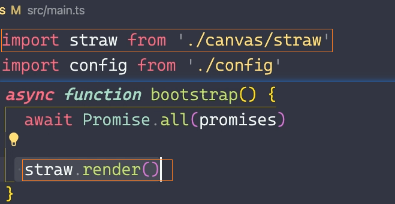
调用render()

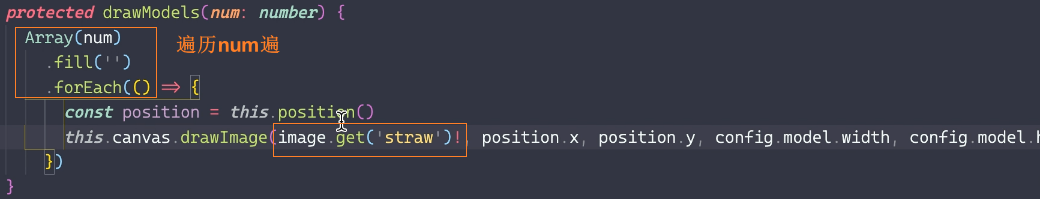
在抽象类中实现
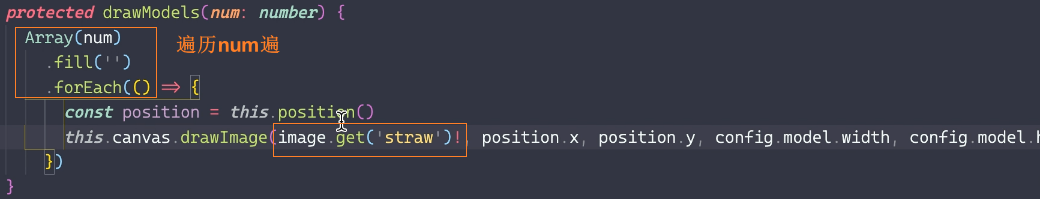
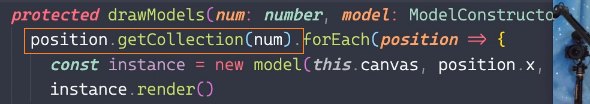
drawModels()
6、绘制多个草地
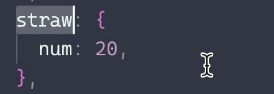
1 修改配置项,存放多个草地

2 添加数量变量

3 遍历num遍,绘制num个贴图

4 设置贴图随机位置

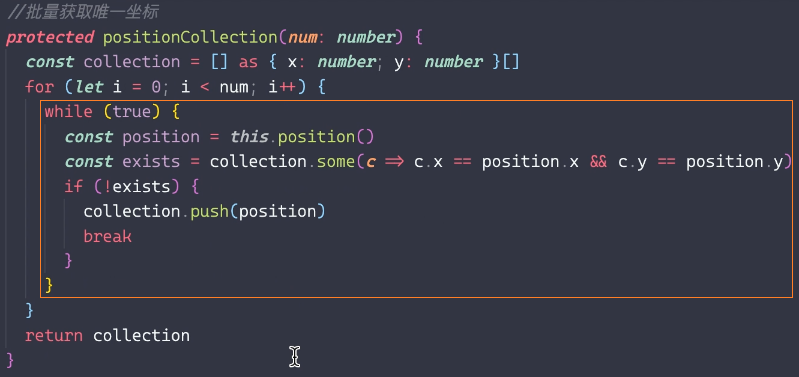
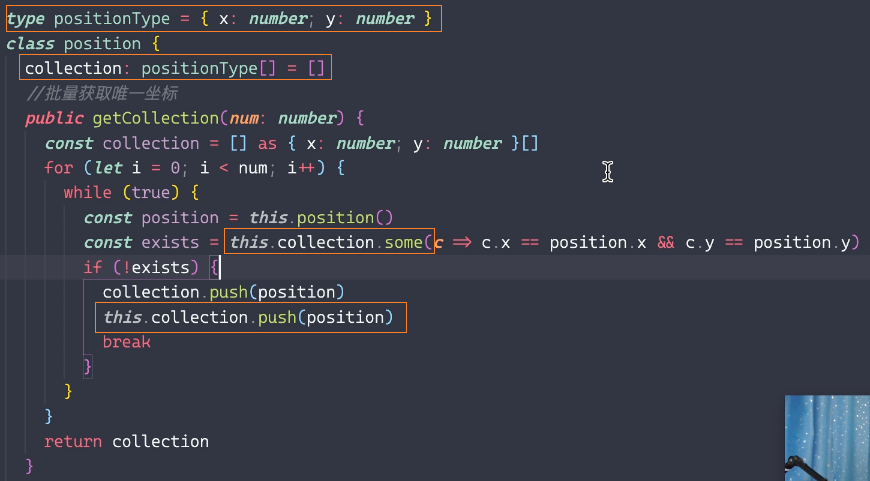
7、去除重叠的坐标
1 遍历生成的随机坐标的集合

2 批量生成唯一坐标集合

8、上面空2行,下面空3行

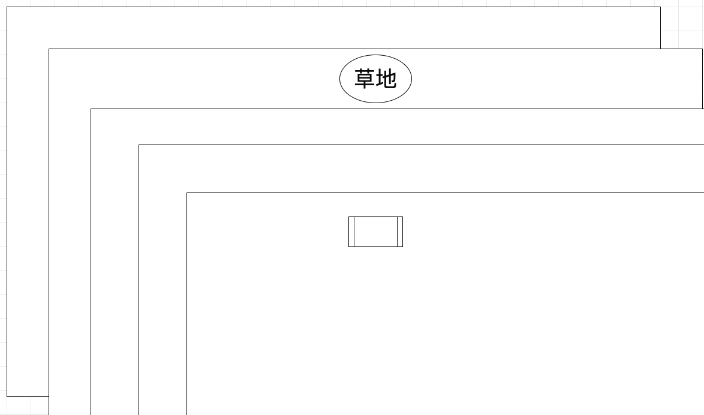
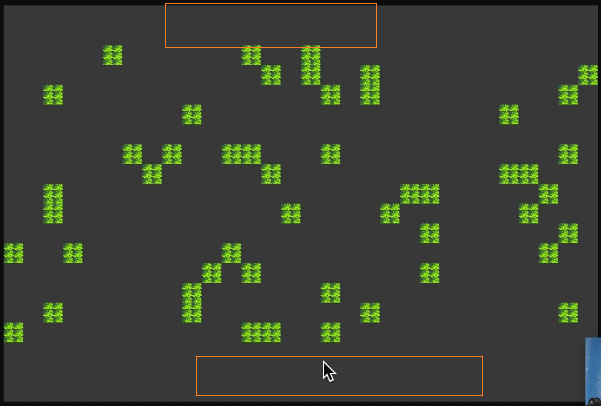
9、效果

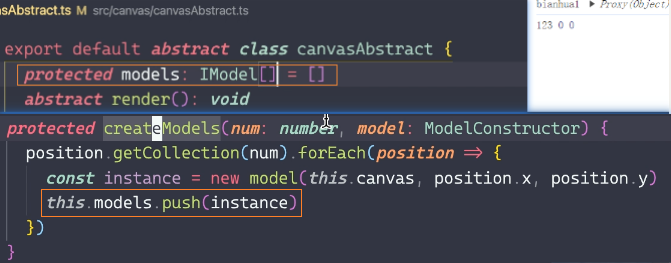
创建模型实例
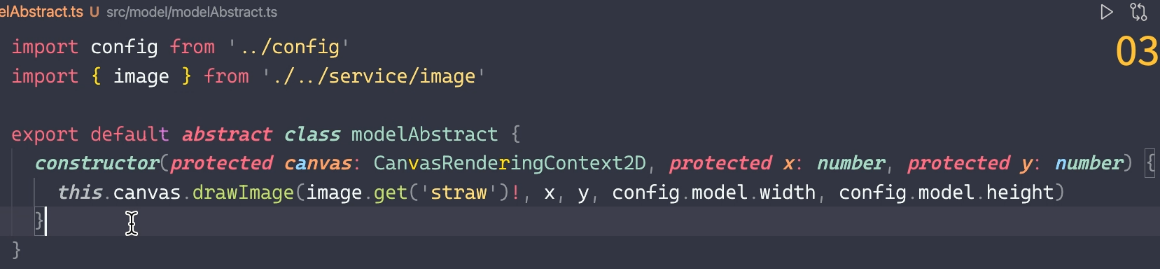
1、抽象一个模型抽象类ModelAbstract

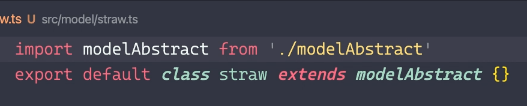
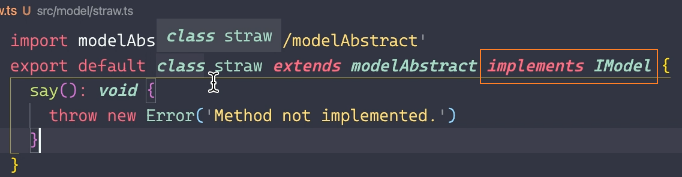
2、在Straw中实现抽象类

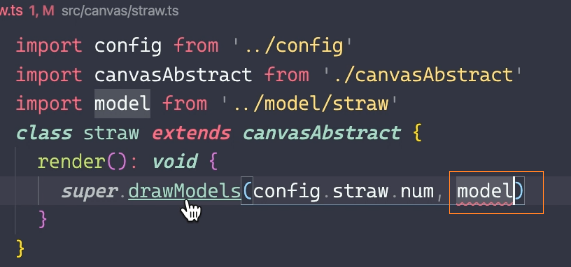
3、在画布的straw类中,使用模型类straw

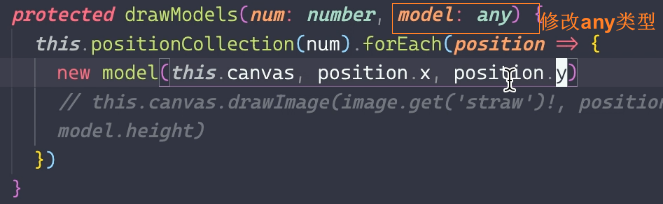
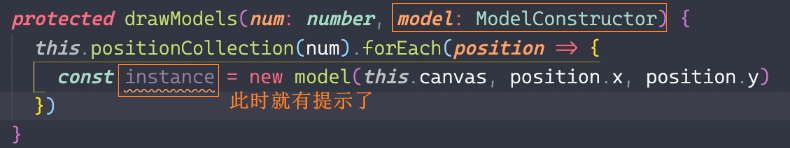
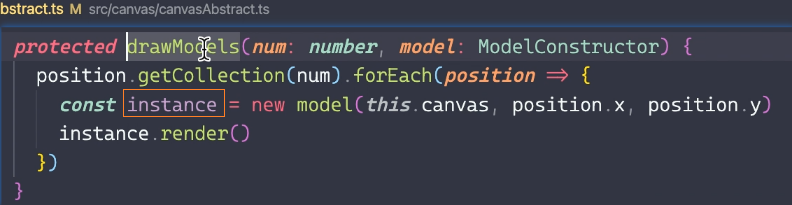
4、重构canvasAbstract中的drawModel()方法

模型的TS类型
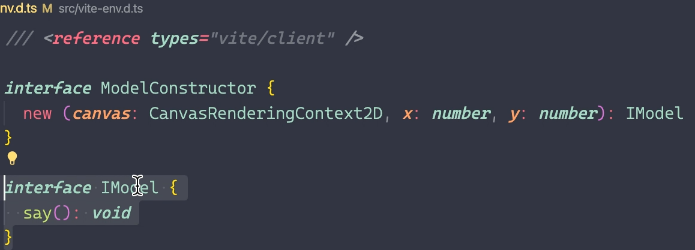
1、在vite-env.d.ts中定义类型声明

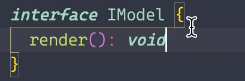
2、实现类型接口

3、使用类型声明

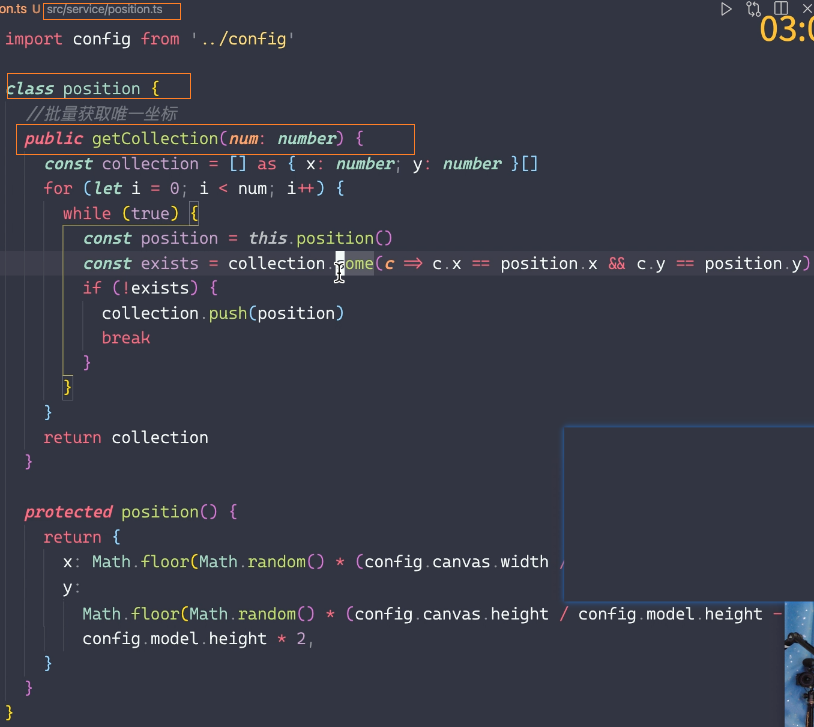
抽取坐标方法
1、创建src/utils/position.ts文件,并将抽取的坐标方法放入

2、调用position.getCollection()

3、全局保存草地的位置集合

修复BUG
BUG:
在实际游戏中,会不断调用Straw.render()函数。

这会导致 CanvasAbstract.drawModels()也会不断被调用。

这会导致不断地生成instance实例
解决: 将生成instance实例和渲染分开
全局保存instance实例

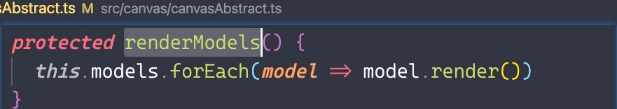
重新写一个渲染方法

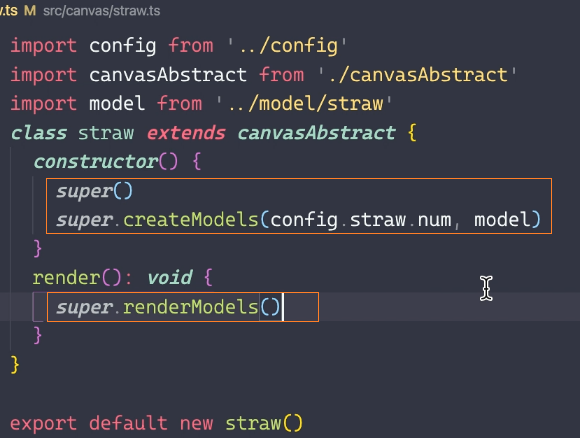
在Straw画布的构造函数中调用createModels(),在render()方法中调用renderModels()

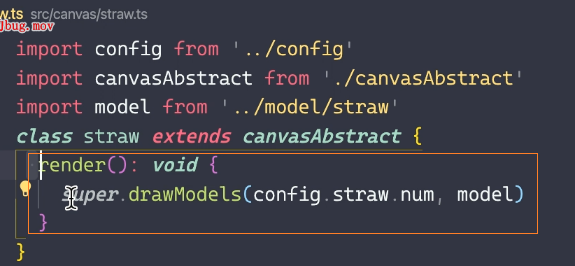
Straw
1、定义Straw类

2、引入

3、抽取到抽象类 CanvasAbstract 中,并继承它
Wall
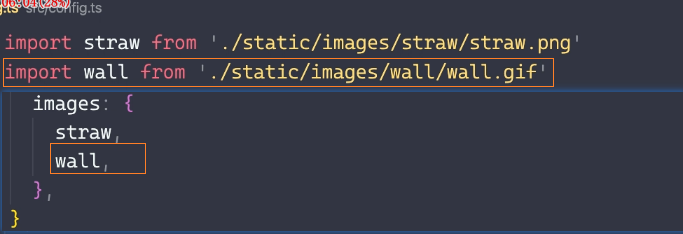
1、导入贴图

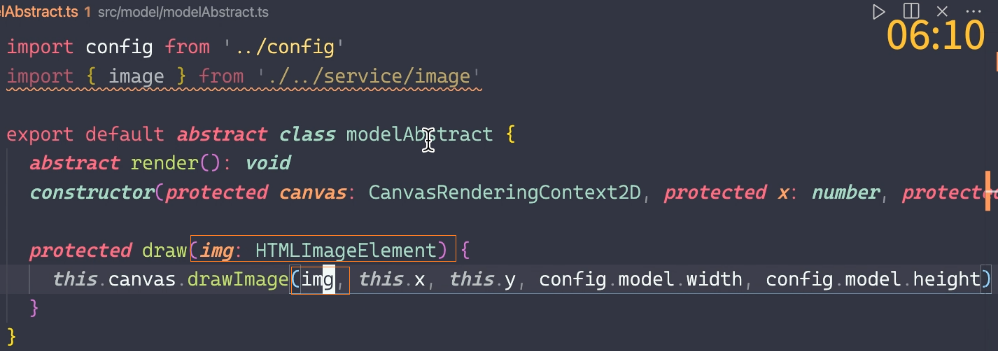
2、修改模型父类

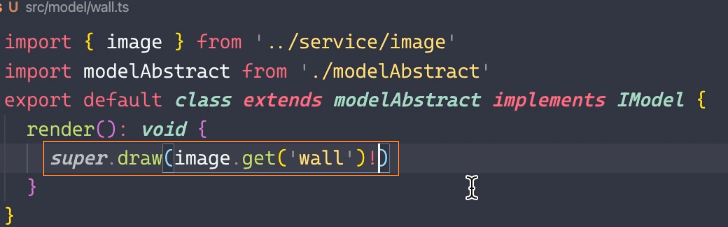
3、定义Wall的模型类,修改straw的模型类


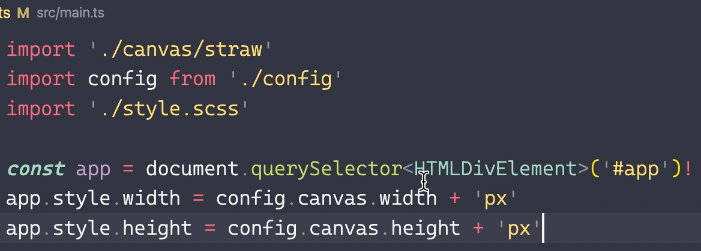
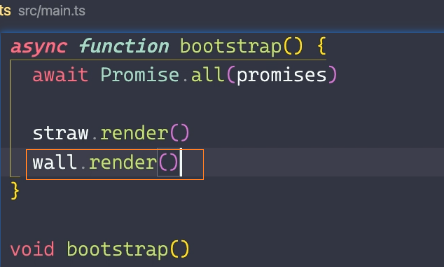
4、在入口文件main.ts中,调用render()

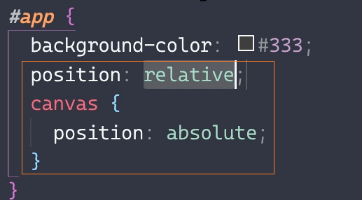
5、修改canvas样式

Water
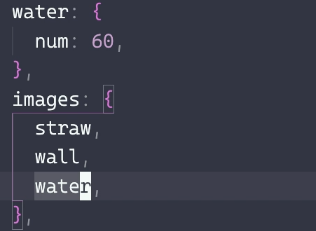
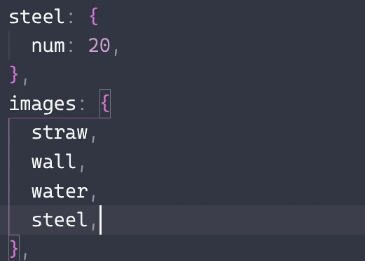
1、配置config

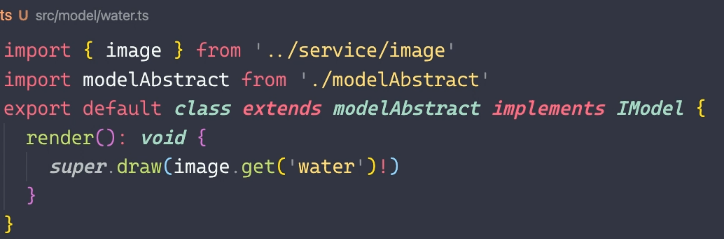
2、定义Water的模型类

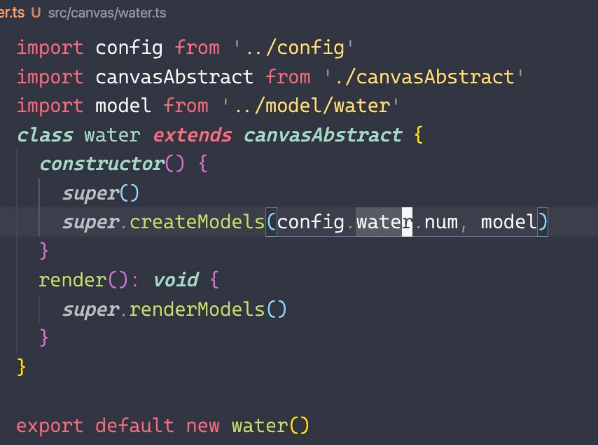
3、定义Water的画布类

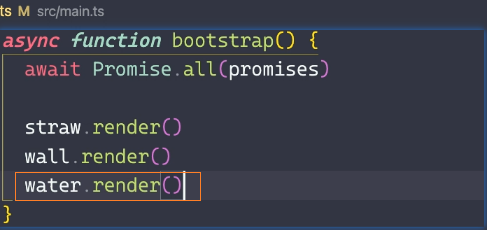
4、在入口文件main.ts中,调用render()

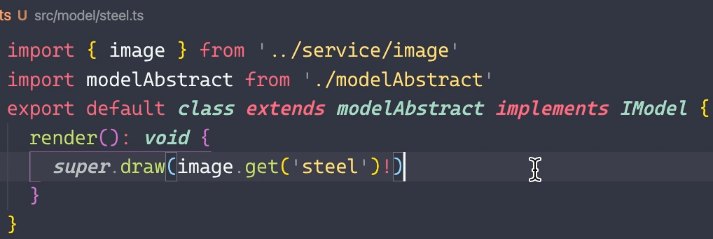
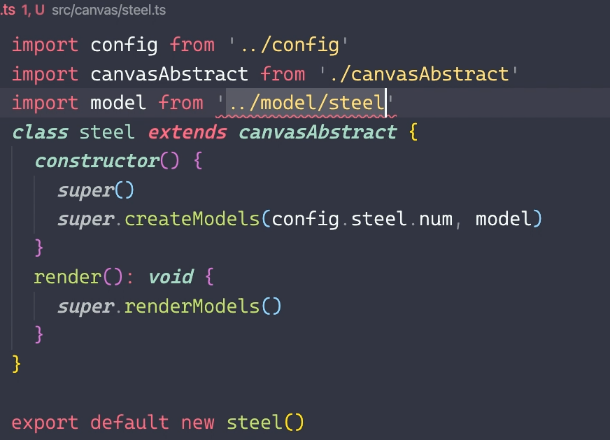
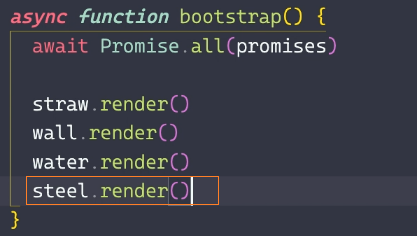
Steel
1、配置config

2、定义Steel的模型类

3、定义Steel的画布类

4、在入口文件main.ts中,调用render()

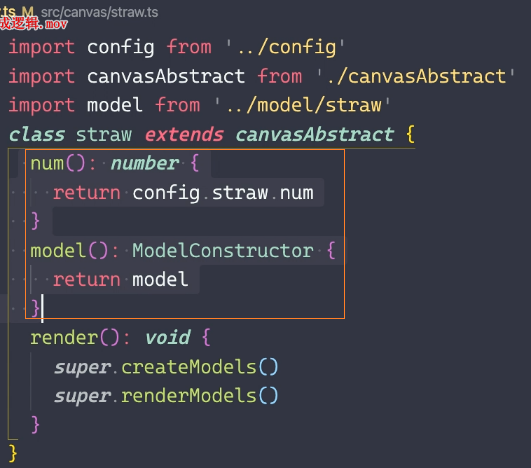
重写生成模型的方法
1、父类中定义抽象方法
2、子类中实现抽象方法

Tank
基本使用
1、配置config

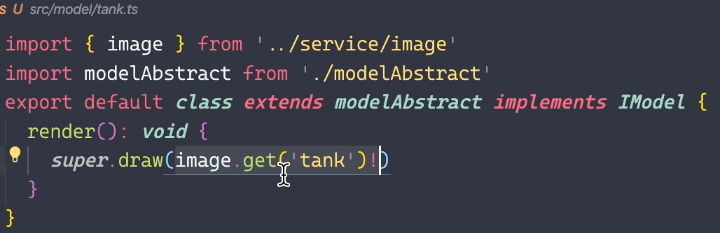
2、定义Tank的模型类

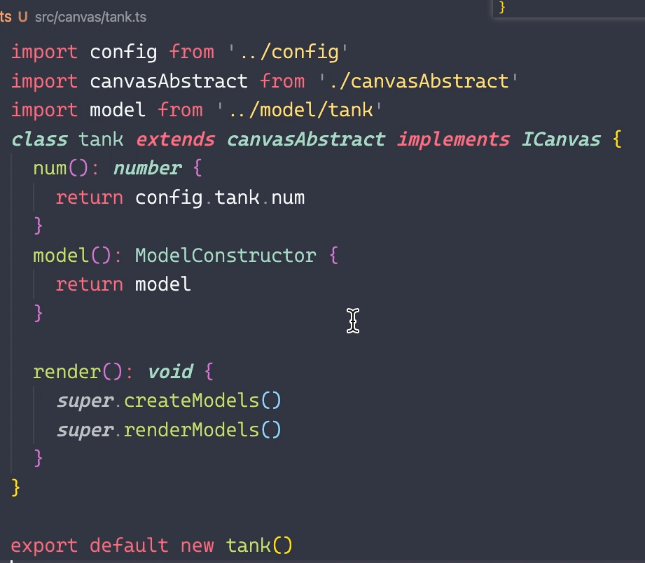
3、定义Tank的画布类

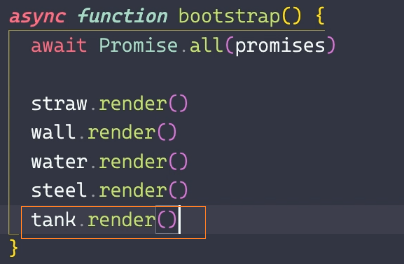
4、在入口文件main.ts中,调用render()

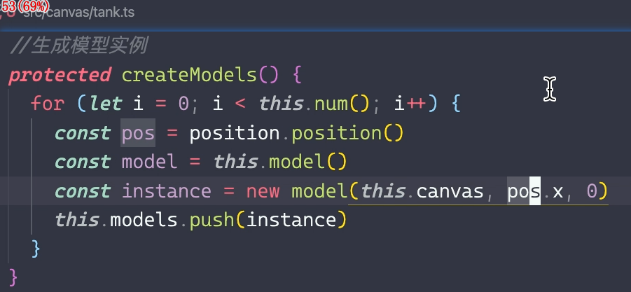
重写createModels()
重写tank生成方法createModels()

改变坦克方向
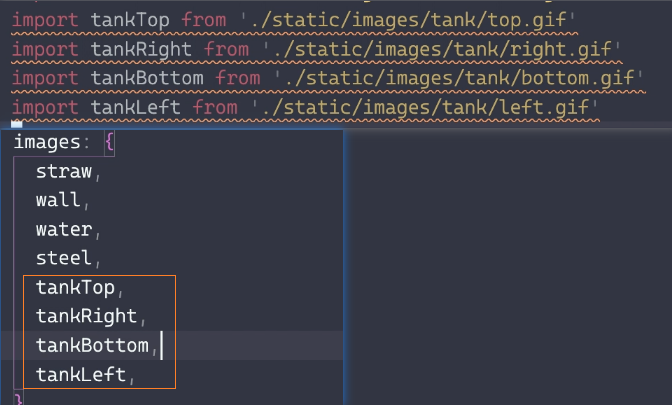
1、修改config

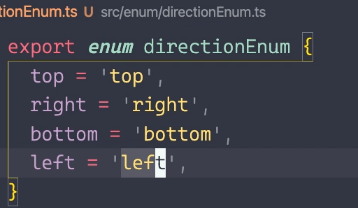
2、创建src/enum/direction.ts,存放坦克方向的枚举类型

3、生成随机方向
4、生成随机方向的坦克
5、通过 lodash 实现首字母大写
模型
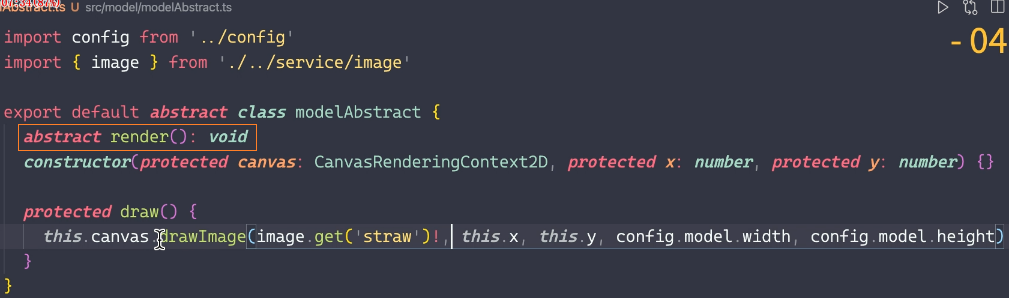
ModelAbstract
1、定义抽象方法render()让子类去实现

Straw
1、在子类中实现抽象方法render()